HOT KEY
คีย์ลัด สามารถอำนวยความสดวกในขณะทำแอนนิเมชั่น แบ่งออกเป็นกลุ่ม ดังนี้
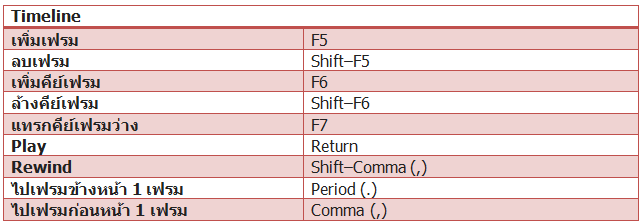
1. คีย์ลัดบน Timeline

2. คีย์ลัด เกี่ยวกับ Symbol และ Shape
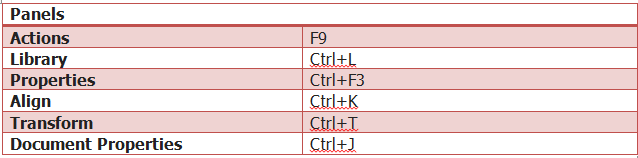
3. คีย์ลัด เกี่ยวกับพาเนล
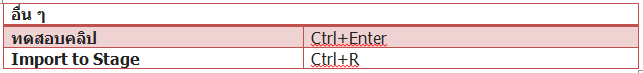
4. คีย์ลัดอื่น ๆ
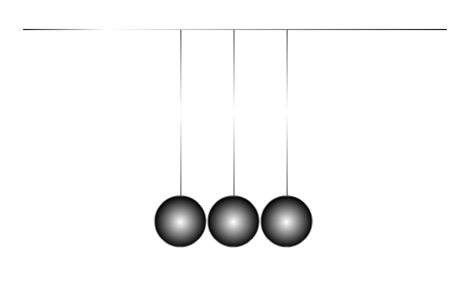
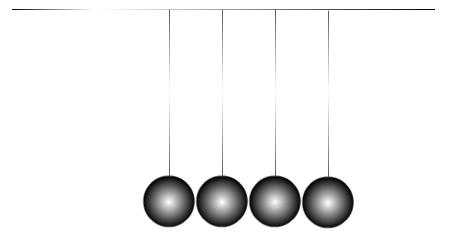
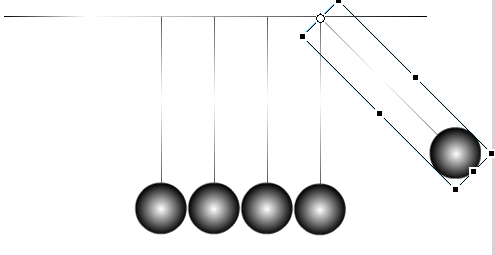
ตัวอย่างที่ 11 Pendulum
แนวคิด แสดงการแกว่งตัวของวัตถุ เคลื่อนที่ตามจุดหมุน
โจทย์ การแก่วงตัวของลูกตุ้ม และใส่เสียงเมื่อลูกตุ้มกระทบกัน
วิธีการ
- เปิดโปรแกรม Flash CS5.5 > Create New > ActionScript 2.0
- บันทึกแฟ้มข้อมูลชื่อ pendulum
- ที่ Layer 1 ให้ชื่อว่า BG ขีดเส้นตรง 1 เส้น เพื่อกำหนดเป็นเส้นแขวนลูกตุ้ม และกำหนดจุดที่เป็นตำแหน่งแขวนวัตถุ ในที่นี้ จะกำหนดแสดงวัตถุเป็นลูกตุ้ม 5 ลูก ตัวที่จะแกว่งคือลูกทางซ้ายและทางขวา นอกนั้นอยู่กับที่จากนั้น lock Layer BG
- วิธีการ insert>new symbol>graphic กำหนดชื่อ Object ดังภาพ ไว้ใน LIBRARY

- ที่ Scene 1 ณ เฟรม 1 ของ Layer BG ลากเส้นกำหนดเป็นเส้นแขวนลูกตุ้ม และลาก object จาก LIBRARY มาวาง ณ ที่เป็นตำแหน่งแขวนวัตถุ ที่จะให้เป็นตัวไม่เคลื่อนที่ จากนั้น lock Layer BG

- วิธีการ insert>new symbol>graphic กำหนดชื่อ Object ดังภาพ ไว้ใน LIBRARY
- เพิ่ม Layer ใหม่เหนือ Layer BG ให้ชื่อ FIX_R โดยใช้แนวคิดว่า หากลูกตุ้มซ้ายเคลื่อนที่ ลูกตุ้มขวาจะคงที่ ใน FIX_R จึงลาก object จาก LIBRARY มาวาง ทางขวา จากนั้น lock Layer FIX_R

- เพิ่ม Layer ใหม่เหนือ Layer FIX_R ให้ชื่อ SWING_L ลาก object จาก LIBRARY มาวาง ทางซ้าย เลือกวัตถุที่ลากมาใหม่นี้ กด Ctrl+C
- เพิ่ม Layer ใหม่เหนือ Layer SWING_Lให้ชื่อ FIX_L กด Ctrl+Shift+V
- ปลด Lock FIX_R เลือกวัตถุ กด Ctrl+C
- เพิ่ม Layer ใหม่เหนือ Layer FIX_Lให้ชื่อ SWING_R กด Ctrl+Shift+V
- Lock FIX_L และ FIX_R
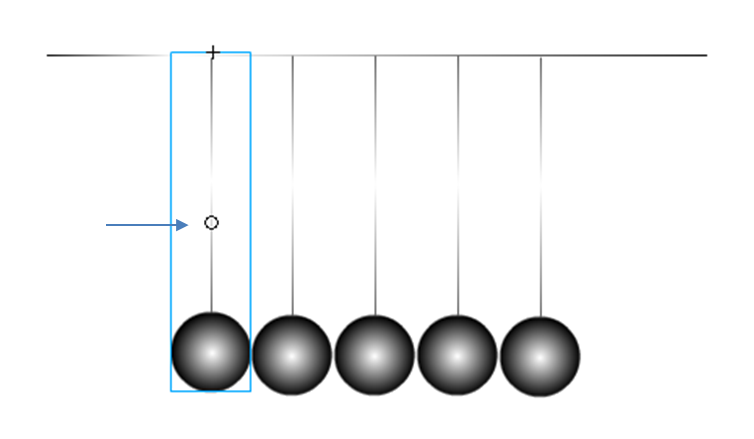
- ที่ SWING_L ต้องปรับ จุดควบคุมการแกว่ง

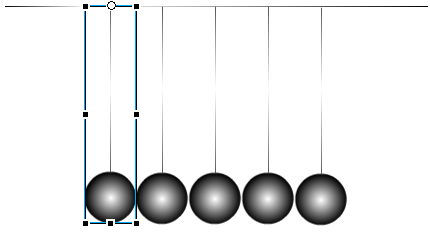
- การเลื่อนจุดควบคุมการแกว่งเป็นไปตามนี้
- ผลลัพธ์ที่ได้

- ณ เฟรมที่ 40 ของ BG กด F5
- ณ เฟรมที่ 20 ของ FIX_R กด F5
- ณ เฟรมที่ 10 และ 20 ของ SWING_L กด F6
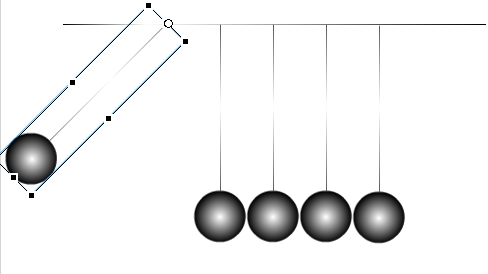
- ณ เฟรมที่ 10 ของ SWING_L หมุนวัตถุ

- คลิกขวาที่บริเวณพื้นที่สีเทา ของ SWING_L ระหว่าง เฟรม 1-10 และ 11-20 เลือก Insert Classic Tween
- Lock SWING_L
- คลิกขวา ณ เฟรมที่ 1 ของ FIX_L และ SWING_R เลือก Cut Frames
- คลิกขวา ณ เฟรมที่ 20 ของ FIX_L และ SWING_R เลือก Paste Frames
- ณ เฟรมที่ 40 ของ FIX_L กด F5
- ณ เฟรมที่ 20 ของ SWING_R ปรับจุดควบคุมการแกว่ง
- ณ เฟรมที่ 30 และ 40 ของ SWING_R กด F6
- ณ เฟรมที่ 30 ของ SWING_R หมุนวัตถุ

- คลิกขวาที่บริเวณพื้นที่สีเทา ของ SWING_R ระหว่าง เฟรม 20-30 และ 31-40 เลือก Insert Classic Tween
- กด Ctrl+Enter ดูผล
- Import คลิปเสียงมาวางที่ LIBRARY
- เพิ่ม Layer Sound เหนือ BG
- ณ เฟรมที่ 20 และ 40 ของ Layer Sound กด F6
- ณ เฟรมที่ 20 และ 40 ของ Layer Sound ลาก คลิปเสียงมาวาง
- กด Ctrl+Enter ดูผล
- ในที่นี้ปรับตำแหน่งวัตถุใน BG ณ เฟรมที่ 19 21 39 และ 40 ให้เคลื่อนที่เล็กน้อย เพื่อให้การเคลื่อนที่ดูสมจริง
การประยุกต์ ในงานที่ต้องการให้วัตถุเคลื่อนที่ในลักษณะแกว่งตัวไปมา
ตัวอย่างที่ 10 Screen Saver
แนวคิด แสดงภาพเปลี่ยนไปมาบนพื้นที่ที่กำหนด ที่ไม่ใช่รูปทรงสี่เหลี่ยมหรือวงกลม และไม่ได้วางบนระนาบปกติ ซึ่งความสามารถของโปรแกรม Flash จะอำนวยความสะดวกในการดึง Shape ให้เป็นไปตามต้องการ
โจทย์ การเปลี่ยนภาพหน้าจอคอมพิวเตอร์แบบ Screen Saver
วิธีการ
- เปิดโปรแกรม Flash CS5.5 > Create New > ActionScript 2.0
- บันทึกแฟ้มข้อมูลชื่อ screen_saver
- ปรับขนาด Stage เป็น 550*400
- ที่ Layer 1 ให้ชื่อว่า BG วาดสี่เหลี่ยมผืนผ้า เพื่อกำหนดเป็นฉากหลัง และ lock Layer BG
- เพิ่ม Layer ใหม่ เหนือ Layer BG ให้ชื่อ Computer
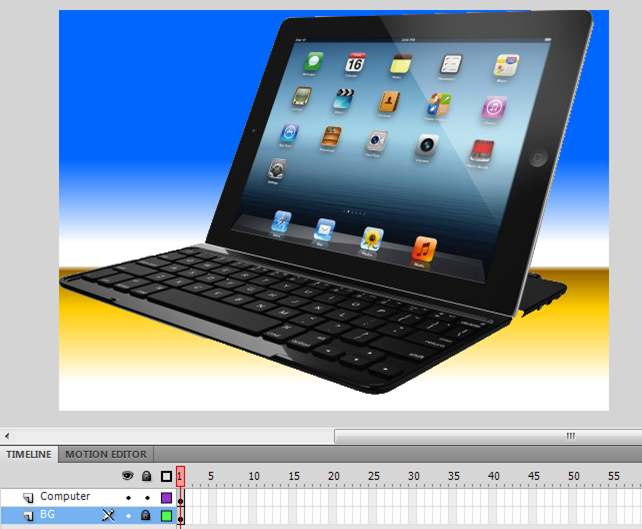
- File> Import to stage ระบุชื่อ และที่อยู่ของภาพ ในที่นี้เลือกภาพนี้

- File> Import to stage ระบุชื่อ และที่อยู่ของภาพ ในที่นี้เลือกภาพนี้
- เพิ่ม Layer ใหม่ เหนือ Layer Computer ให้ชื่อ Image 1
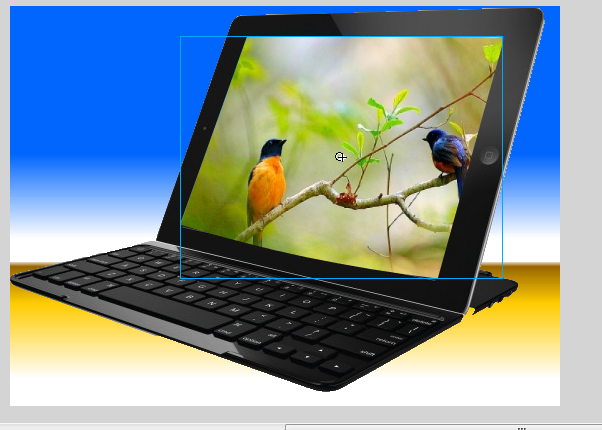
- ณ เฟรม 1 ของ Layer Image 1 ใช้เครื่องมือสี่เหลี่ยม ไม่มีเส้นกรอบ เลือกสีตามความพอใจ วาดรูป ทับหน้าจอ ตามตัวอย่าง
- ณ เฟรม 1 ของ Layer Image 1 คลิกเลือกภาพสี่เหลี่ยมที่มีขนาดเท่ากับจอภาพของภาพคอมพิวเตอร์ใน Layer Computer แล้วกด Ctrl+X
- ณ เฟรม 1 ของ Layer Computer กด Ctrl+B และ Ctrl+Shif+V จะได้ผลลัพธ์เป็นภาพสี่เหลี่ยมทับอยู่บนหน้าจอในภาพ พอดี
- ณ เฟรม 1 ของ Layer Computer คลิกเลือกภาพสี่เหลี่ยมที่วางลงไป กด Delete จะพบลักษณะ ดังนี้

- Lock Layer Computer
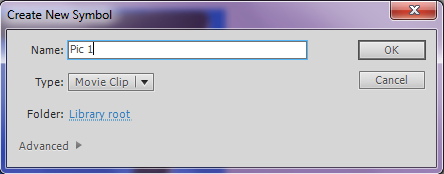
- ที่ Scene 1 สร้าง Movie Clip โดย Insert>New Symbol ให้ชื่อ Pic 1 กำหนดเป็น Movie Clip คลิก OK

- การทำงานจะเข้าสู่ หน้าต่าง การสร้าง Movie Clip Pic1
- ณ เฟรม 1 Layer 1 เปลี่ยนชื่อเป็น Image
- เพิ่ม Layer ใหม่เหนือ Layer Image ชื่อ mask
- ณ เฟรม 1 Layer mask กด Ctrl+V ได้ภาพสี่เหลี่ยมที่มีขนาดเท่ากับจอภาพของภาพคอมพิวเตอร์
- คลิกเลือกภาพสี่เหลี่ยม ดูขนาดที่ PROPERTIES ในที่นี้ ได้

-
เราจะใช้ขนาดที่ได้เป็นเกณฑ์ในการย่อภาพที่จะนำไปเป็น Screen saver
-
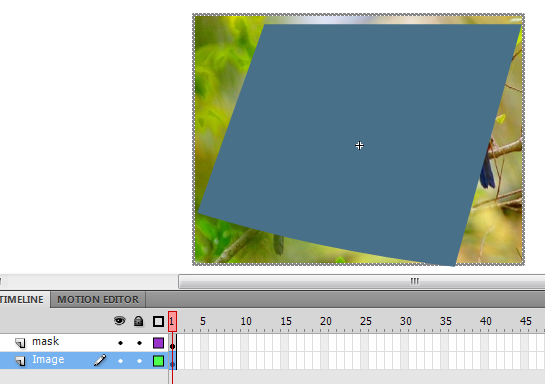
ณ เฟรม 1 ของ Layer Image
-
Click and drag ภาพจาก LIBRARIES มาวาง
-
คลิกที่ภาพปรับขนาดที่PROPERTIES ดังนี้


-
-
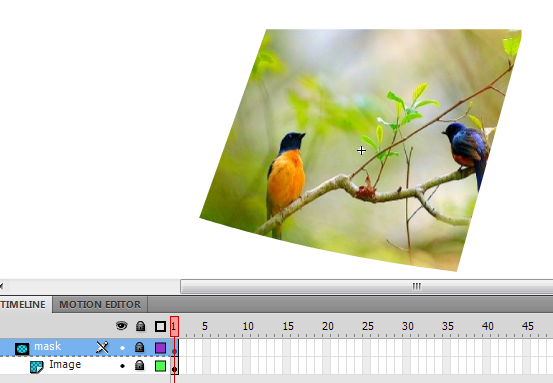
คลิกขวาที่ชื่อ Layer mask เลือกคำสั่ง Mask ได้ผลดังนี้

-
สร้าง Symbol Pic 2 Pic 3 Pic 4 ตามวิธีการข้อ 12 – ข้อ 20
-
กลับมาทำงานที่ Scene 1
-
ณ เฟรม 1 Layer Image 1 ลาก Pic 1 จาก LIBRARY มาวางทับที่หน้าจอในภาพ

-
ณ เฟรม 100 ของ Layer BG และ Layer Computer กด F5
-
ณ เฟรม 10 20 และ 30 ของ Layer Image 1 กด F6
-
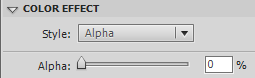
ณ เฟรม 1 ของ Layer Image 1 คลิกเลือกที่ภาพ ปรับค่า Alpha ของCOLOR EFFECT เป็น 0

-
ณ เฟรม 30 ของ Layer Image คลิกเลือกที่ภาพ ปรับค่า Alpha ของCOLOR EFFECT เป็น 0
-
คลิกขวาที่บริเวณสีเทา ระหว่าง เฟรมที่ 1 – 10 ของ Layer Image เลือก Insert Classic Tween
-
เพิ่ม Layer Image 2 เหนือ Layer Image 1
-
ณ เฟรม 10 ของ Layer Image 2 กด F6
-
ณ เฟรม 10 Layer Image 2 ลาก Pic 2 จาก LIBRARY มาวางทับที่หน้าจอในภาพ
-
ณ เฟรม 20 30 และ 40 ของ Layer Image 2 กด F6
- ณ เฟรม 10 ของ Layer Image 2 คลิกเลือกที่ภาพ ปรับค่า Alpha ของCOLOR EFFECT เป็น 0
- ณ เฟรม 40 ของ Layer Image 2 คลิกเลือกที่ภาพ ปรับค่า Alpha ของCOLOR EFFECT เป็น 0
- คลิกขวาที่บริเวณสีเทา ระหว่าง เฟรมที่ 10 – 20 ของ Layer Image เลือก Insert Classic Tween
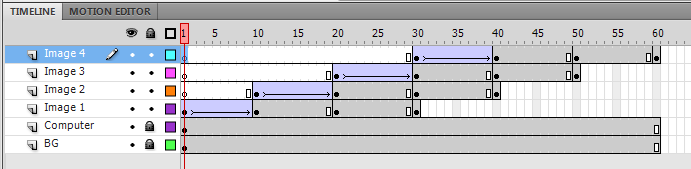
- ใช้ แนวคิดข้างต้น สร้าง Layer Image 3 และ Image 4 วางภาพ Pic 3 และ Pic 4 และปรับค่า COLOR EFFECT สร้าง Classic Tween จะได้ Time line ลักษณะดังนี้

- กด Ctrl + Enter ดูผล
การประยุกต์ การสร้างกรอบลักษณะต่าง ๆ
ตัวอย่างที่ 12 การสร้างปุ่มควบคุม
แนวคิด การสร้างปุ่มควบคุมการทำงาน
โจทย์ สร้างปุ่ม PLAY และ STOP เพื่อให้รถวิ่งและหยุดในตำแหน่งที่ต้องการ
วิธีการ
- เปิดโปรแกรม Flash CS5.5 > Create New > ActionScript 2.0
- บันทึกแฟ้มข้อมูลชื่อ control
- ที่ Layer 1 วาดภาพวัตถุที่จะให่เคลื่อนที่
- ใน ที่นี้สร้าง 2 Layer คือ BG และ CAR เพื่อวางภาพพื้นหลัง และวัตถุที่จะวิ่ง และกำหนดลักษณะการเคลื่อนที่ของวัตถุตามต้องการ ตัวอย่าง
- การสร้างปุ่ม ที่เมนู Insert>New Symbol>Button ตั้งชื่อ start_button

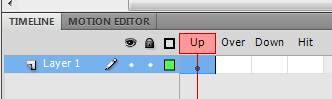
- การทำงานจะเข้าสู่ หน้าต่าง start_button จะเห็นว่า ที่ Timeline มีลักษณะ

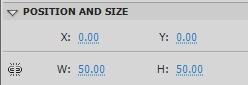
- ณ ตำแหน่ง Up ให้สร้างวงกลม สีเขียว โดยกำหนดตำแหน่ง และขนาด ดังนี้

- คลิกขวา ณ ตำแหน่ง Down เลือก Insert keyframe ขยายขนาดวงกลม สีเขียว เพิ่มขึ้น 20% โดยกำหนดตำแหน่งเดิม
- ที่ Scene 1 ทำซ้ำข้อ 5 – 8 โดยกำหนดชื่อปุ่ม stop_button ลงสีแดง
- ที่ Layer 1 ของ Scene 1 วาง animation ตามต้องการ
- เพิ่ม layer ใหม่ เหนือ Layer 1 ลากปุ่มที่สร้างไว้ จาก LIBRARY มาวางที่ Stage
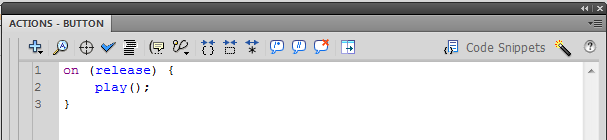
- คลิกเลือกปุ่ม start_button กด F9 พิมพ์

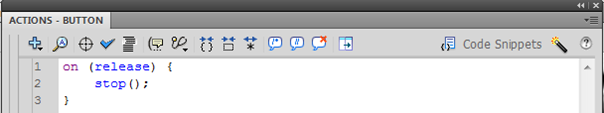
- คลิกเลือกปุ่ม stop_button กด F9 พิมพ์

- ทดลองใช้งาน
การประยุกต์ สามารถใช้ได้กับงานที่ต้องการปุ่มควบคุมการทำงาน
ตัวอย่างที่ 9 วัตถุหลายตัวเคลื่อนที่พร้อมกัน
แนวคิด ต้องการให้วัตถุหลาย ๆ ตัวเคลื่อนที่พร้อม ๆ กัน เช่นล้อรถหมุน ขณะที่รถวิ่งไป
หลัก การ ต้องสร้างวัตถุ แยกออกเป็น ชิ้นส่วนย่อย และทำให้ชิ้นส่วนต่าง ๆ เคลื่อนไหว จากนั้นจึงนำมาประกอบกัน และนำส่วนประกอบที่สำเร็จแล้วมาวิ่งบน Stage
โจทย์ คนกำลังขี่จักรยาน
วิธีการ
- เปิดโปรแกรม Flash CS5.5 > Create New > ActionScript 2.0
- บันทึกแฟ้มข้อมูลชื่อ bike
- ภาพที่ต้องเตรียม และ Import ไว้ที่ LIBRARY คือ ภาพ MAN BIKE WHEEL และ stand ดังภาพตัวอย่าง




- ณ Scene 1 เปลี่ยนชื่อ Layer 1 เป็น road วางภาพ ดังตัวอย่าง บน stage

- Insert>New Symbol>Movie Clip ให้ชื่อ wheel
- การทำงานจะเข้าสู่หน้าต่างการสร้าง Movie Clip>wheel
- ณ เฟรม 1 ของ Layer 1 ให้ Click and drag ภาพ wheel ที่เตรียมไว้ใน LIBRARY มาวาง
- ณ เฟรม 25 ของ Layer 1 ให้กด F6
- คลิกขวาที่บริเวณพื้นที่สีเทาระหว่าง เฟรมที่ 1 – 25 เลือก Create classic tween
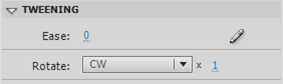
- ที่ PROPERTY>TWEENING กำหนด ดังนี

- ลอง เลือน Playhead จะพบการเคลื่อนที่ในลักษณะ ดังนี้
- Insert>New Symbol>Movie Clip ให้ชื่อ stand
- การทำงานจะเข้าสู่หน้าต่างการสร้าง Movie Clip>stand
- ณ เฟรม 1 ของ Layer 1 ให้ Click and drag ภาพ standที่เตรียมไว้ใน LIBRARY มาวาง
- ใช้วิธีการในข้อ 8 – 10 และลองลองเลือน Playhead จะพบการเคลื่อนที่ในลักษณะ ดังนี้
- Insert>New Symbol>Movie Clip ให้ชื่อ MAN
- การทำงานจะเข้าสู่หน้าต่างการสร้าง Movie Clip>MAN
- ณ เฟรม 1 ของ Layer 1 ให้ Click and drag ภาพ bike ที่เตรียมไว้ใน LIBRARY มาวาง
- ณ เฟรม 1 ของ Layer 1 ให้ Click and drag ภาพ man ที่เตรียมไว้ใน LIBRARY มาวาง
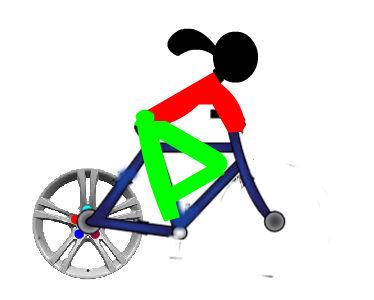
- ลักษณะของผลลัพธ์ของการทำงาน ข้อ 18 – 19 จะเป็น ดังนี้

- ณ เฟรม 1 ของ Layer 1 ให้ Click and drag movie clip wheel จาก LIBRARY มาวาง และปรับให้ล้ออยู่ด้านหลัง โดยใช้ Modify>Arrange>Send to back ได้ภาพลักษณะ ดังนี้

- ทำลักษณะเดียวกันทั้ง 2 ล้อ
- การ ทำงานที่ได้ จะมีลักษณะ ดังนี้
- ณ เฟรม 1 ของ Layer 1 ให้ Click and drag movie clip stand จาก LIBRARY มาวาง กำหนดตำแหน่งให้เหมาะสม การทำงานที่ได้ จะมีลักษณะ ดังนี้
- ย้ายกลับมาทำงานที่ Scene 1
- เพิ่ม Layer RUN เหนือ Layer Road
- ณ เฟรม 1 ของ Layer RUN ให้ Click and drag > movie clip > MAN วาง ณ จุดต้นถนน
- ณ เฟรม 50 ของ Layer RUN ให้กด F6 ย้าย movie clip ที่ปรากฏไปวางที่ปลายถนน
- คลิกขวาที่บริเวณพื้นที่สีเทาระหว่าง เฟรมที่ 1 – 50 เลือก Create classic tween
- Ctrl+Enter เพื่อดูผลลัพธ์
- การประยุกต์ การเคลื่อนที่ของวัตถุหลาย ๆ ตัวพร้อมกัน
การประยุกต์ งานที่ต้องการแสดง tweening ของวัตถุหลาย ๆ ตัว พร้อมกัน